Integre o Kazah ao seu Web Site
Integre seu Web Site ao Kazah, para que todas as informações preenchidas nos formulários sejam capturadas automaticamente para seu ambiente comercial no CRM.
Este processo chama-se “OPT IN“. Seguindo regras de “ANTI-SPAM“, para que sua casa de festas possa enviar campanhas de e-mail marketing é necessário que sua base de contatos tenha sido obtida por este processo.
O processo de OPT IN leva a um resultado chamado de CONVERSÃO, que é a condução do visitante a realizar uma chamada para ação (call to action).
O Token Público
Para configura esta integração, precisará do Token Público disponível no Kazah no menu Configurações -> Integrações:

Campos Para Captura
Os campos possíveis para captura de dados são: Nome, Email, Mensagem, Telefone, Celular, UF, Conversao, Origem, Tags, Fonte, Pax, TipoEvento e DataEvento.
- Nome – Nome social;
- Email – Email de contato;
- Mensagem – Utilizado para capturar a mensagem digitada pelo visitante. Essa informação será adicionada no histórico do contato;
- Telefone – Telefone fixo;
- Celular – Telefone móvel;
- UF – Estado;
- Conversao – Usado para identificar em que formulário o visitante converteu;
- Origem – Utilizado para informar o canal por onde o contato chegou, normalmente é informado “Site”;
- Tags – Utilizado para associar tags automáticas no ato da captura;
- Fonte – Por onde seu visitante encontrou sua empresa;
- Pax – Número de convidados pretendido;
- TipoEvento – Tipo do evento pretendido;
- DataEvento – Data do evento pretendido.
A API não suporta conteúdos em formato HTML devido a política de segurança, para isto, use texto plano.
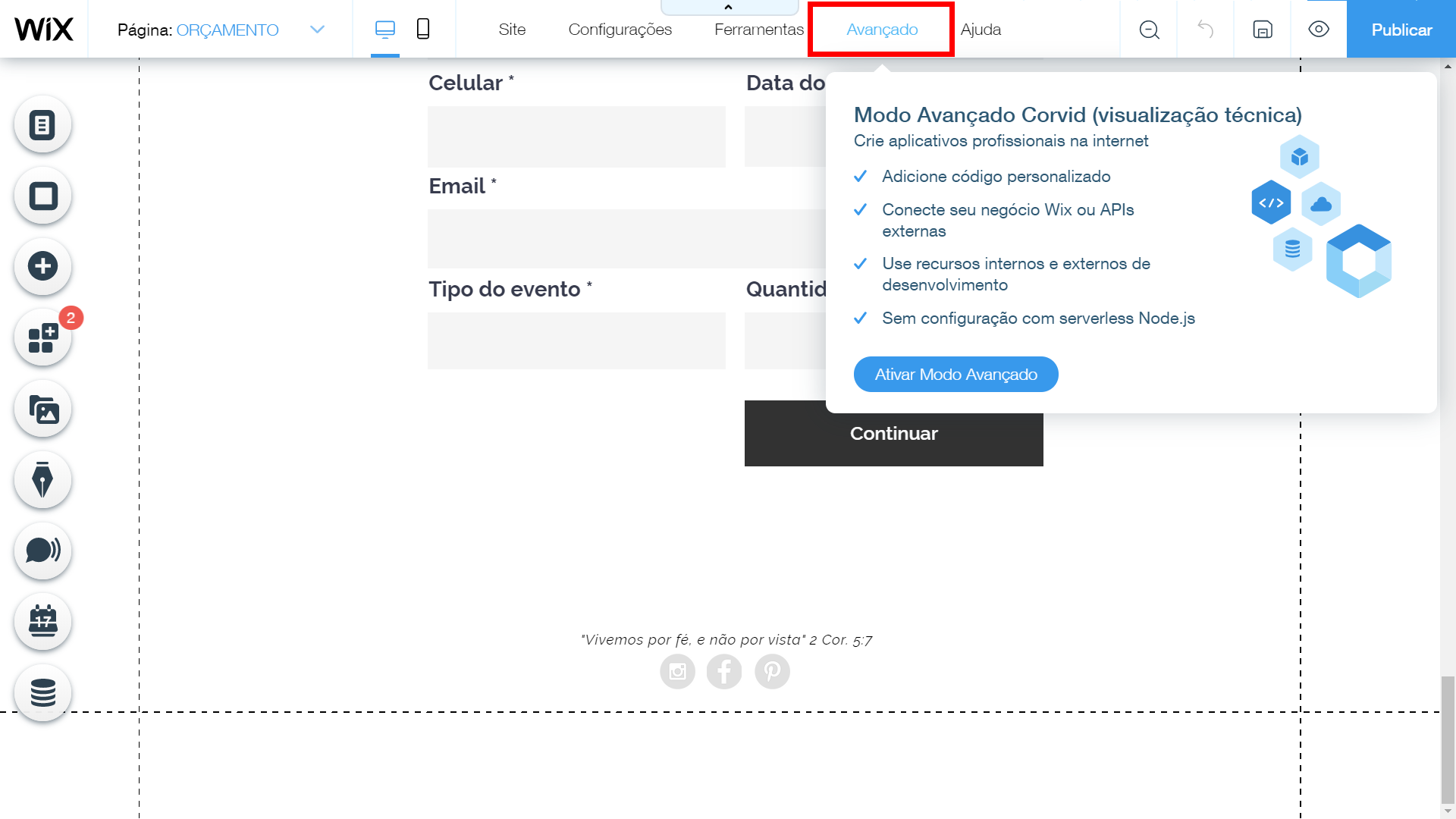
Para captura de informações de formulários é necessário habilitar no Wix o ambiente avançado Corvid.

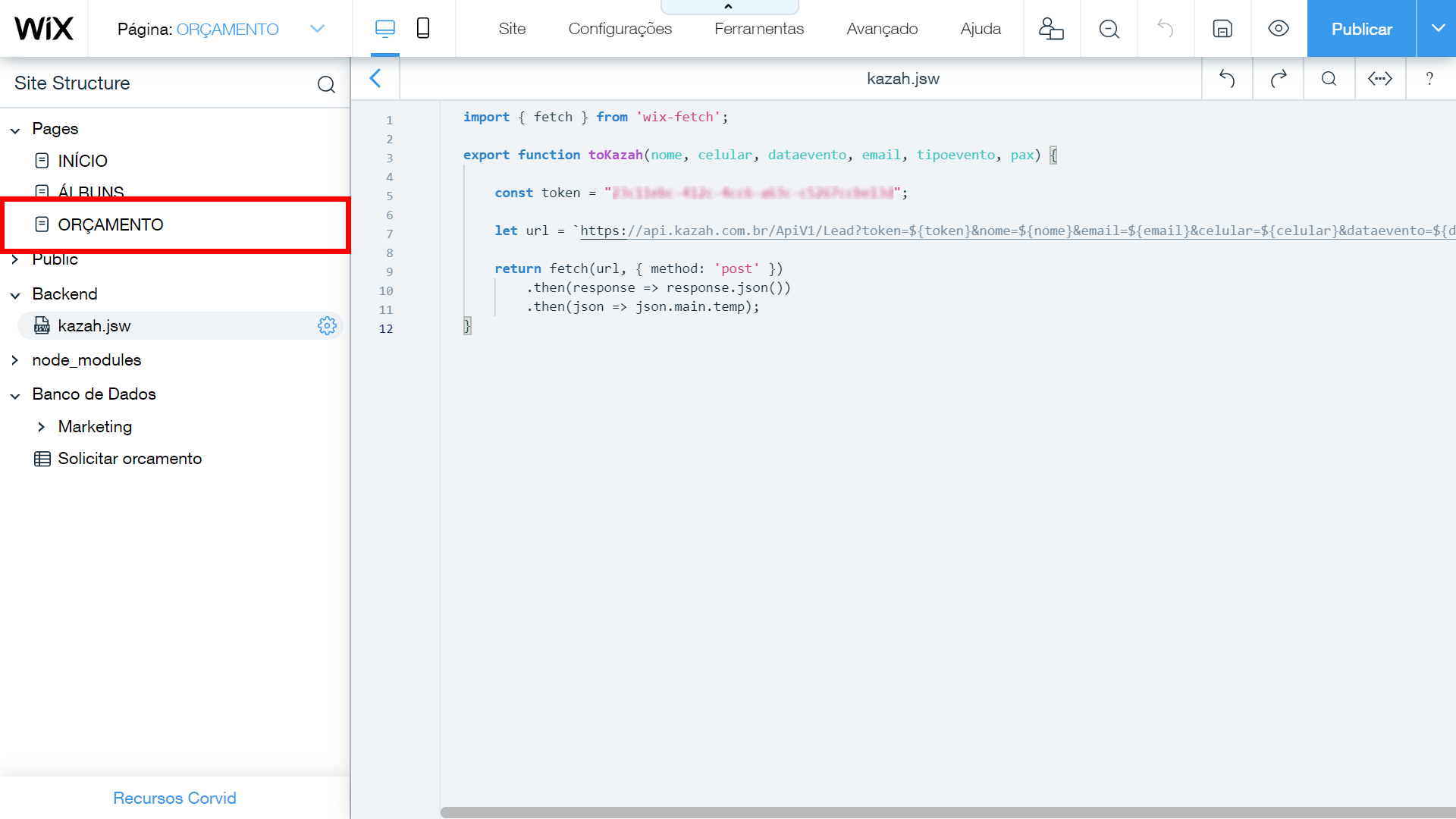
O código de integração deverá funcionar no lado do servidor, portanto deverá criar um novo arquivo *.jsw, que chamaremos de kazah.jsw.

import { fetch } from 'wix-fetch';
export function toKazah(nome, celular, dataevento, email, tipoevento, pax) {
const token = "SEU_TOKEN_PUBLICO_AQUI";
let url = `https://api.kazah.com.br/ApiV1/Lead?
token=${token}
&nome=${nome}
&email=${email}
&celular=${celular}
&dataevento=${dataevento}
&tipoevento=${tipoevento}
&pax=${pax}`;
return fetch(url, { method: 'post' })
.then(response => response.json())
.then(json => json.main.temp);
}
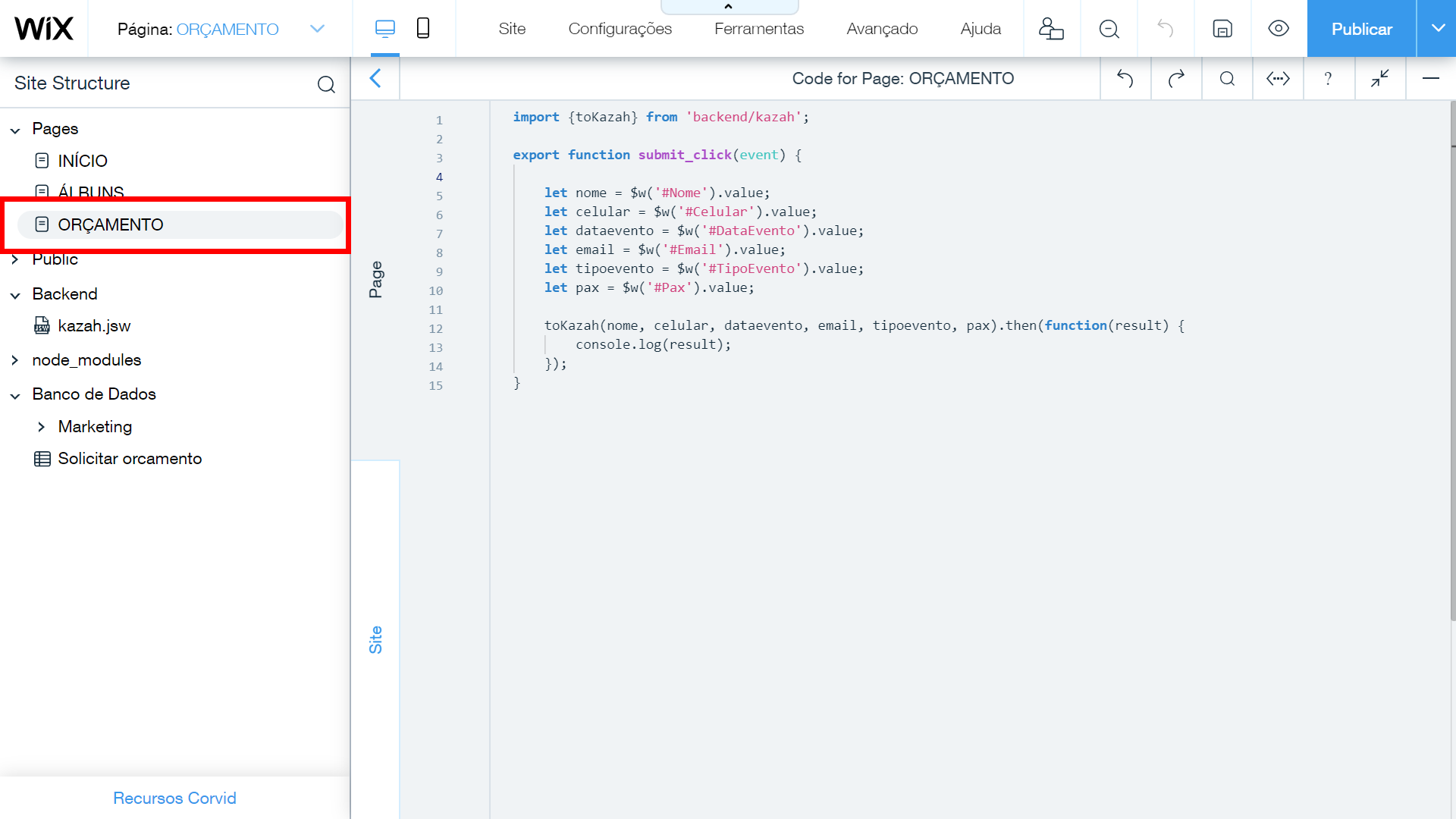
import {toKazah} from 'backend/kazah';
let dataevento;
$w.onReady(function () {
$w('#DataEvento').onChange(() => {
dataevento = $w('#DataEvento').value.toLocaleDateString('pt-BR');
});
})
export function submit_click(event) {
let nome = $w('#Nome').value;
let celular = $w('#Celular').value;
let email = $w('#Email').value;
let tipoevento = $w('#TipoEvento').value;
let pax = $w('#Pax').value;
toKazah(nome, celular, dataevento, email, tipoevento, pax).then(function(result) {
console.log(result);
});
}